Per fare ciò vai su blogger.com e fai il login. Se hai più di un blog, allora scegli dalla lista quello in cui vuoi inserire il modulo di contatto come pagina.
Nella colonna di sinistra clicca su "Layout".

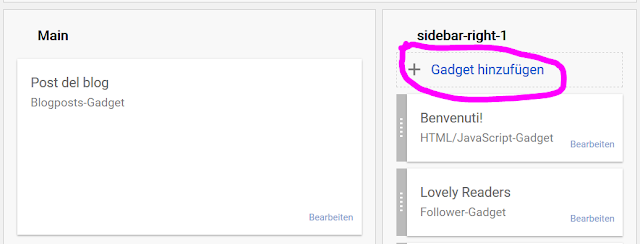
Ora basta cliccare su + Add a Gadget e si aprirà una finestra con l'elenco dei gadget disponibili da poter aggiungere

Guardate nell'elenco finché trovate "modulo di contatto" e cliccate sul simbolo + per aggiungerlo.

2: Nascondere il widget
Ora nella parte sinistra del menù cliccare su "Template" (si trova subito sotto Layout).
Poi clicclare su Modifica HTML

Nel codice cercate questa parte:
]]></b: skin>
E subito prima incollate il seguente codice:
div#ContactForm1 {
display: none !important;
}
Ora salvate i cambiamenti.
Andate su Pagine e aggiungetene una nuova:
Date un titolo alla nuova pagina e andate nella parte HTML
Nel caso l'editor non fosse vuoto, cancellate tutto.
Inseriteci il seguente codice:
<div class="widget" contactform=" id="custom_ContactForm1">Nella colonna di destra cliccate su "Opzioni" e modificate come segue:
<div class="contact-form-widget">
<br />
<div class="form">
<form name="contact-form">
Name
<br />
<input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<span bolder="">*</span>
<br />
<input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
Message
<span bolder="">*</span>
<br />
<textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input class="contact-form-button" contact-form-button-submit="" id="ContactForm1_contact-form-submit" type="button" value="Send" />
<br />
<div 100="" 222px="" center="" max-width:="" width:="">
<div class="contact-form-error-message" id="ContactForm1_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
</div>
<div class="clear">
</div>
<span class="widget-item-control">
<span blog-admin="" class="item-control">
<a _widgetmanager._popupconfig="" class="quickedit" document.getelementbyid="" href="https://www.blogger.com/%E2%80%9D//www.blogger.com/rearrange?blogID=8799058979810298021&widgetType=ContactForm&widgetId=ContactForm1&action=editWidget&sectionId=sidebar-right-1%E2%80%B3" onclick="return" ontactform1="" target="configContactForm1" title="Edit">
<img alt="" height="18" src="//img1.blogblog.com/img/icon18_wrench_allbkg.png" width="18" />
</a>
</span>
</span>
<br />
<div class="clear">
</div>
</div>
Reader comments: don't allow
Compose mode: Show HTML literally
Line breaks: Use <br> tag
E pubblicate la pagina.
Finito! :)



No comments:
Post a Comment